На этом сайте я подробно освещал тему брендирования групп ВКонтакте, а также визуального оформления Twitter-аккаунта. Оставить за бортом Facebook было бы беSMMчеловечно.
Изменения во внешнем виде интерфейса Фейсбук в марте 2011, как это обычно бывает, были приняты пользователями в штыки. Сейчас уже попривыкли.
Наивно думать, что администрация социальной сети производит подобные апдейты только ради «обычных» пользователей. Огромное внимание уделяется тому, как сделать facebook максимально привлекательным для коммерческих ресурсов, брендов. И последняя на данный момент версия интерфейса фейсбук не может не радовать широким простором для брендовой визуализации.
Фактически, нынешний дизайн фан-страницы почти 2/3 доступного экранного пространства предоставляет для брендинга, тогда как сам Facebook в визуальном плане оставил за собой лишь узкую плашку в самом верху и правую колонку для своего собственного контента.
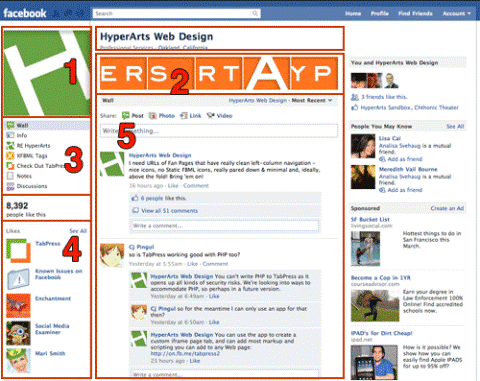
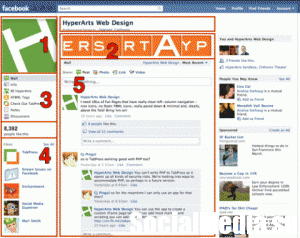
На взятой в качестве примера фан-странице ниже красным выделены 5 основных элементов, которые вы можете эффективно использовать под визуальный брендинг –
- Фотография профиля
- Фотострип
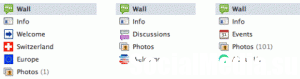
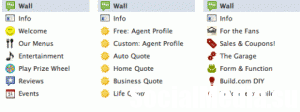
- Навигационная панель
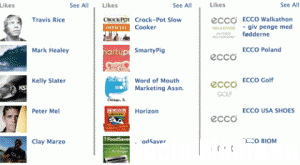
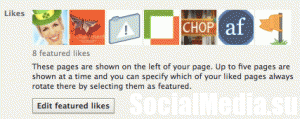
- Друзья
- Миниатюра
Подробно рассмотрим как грамотное использование вышеуказанных элементов формирует визуальный эффект бизнес-страницы на Facebook.
1. Фотография профиля — ключевой визуальный элемент фан-страницы
Фотография профиля (см. #1 на скриншоте выше) занимает то место, в котором большие компании размещают свой логотип. И если у вашего бизнеса есть собственный логотип или легко воспринимаемый ключевой имидж, не примените разместить его в левом верхнем углу своей фан-страницы на Facebook.
Ввиду того, что взгляд пользователя скользит по экрану слева направо и сверху вниз, данный участок экрана получил название “power corner”, то бишь «угол силы». Или власти, если так больше нравится.
Максимальный размер фотографии профиля – 180 x 540. Основная часть вашего лого должна быть полностью видимой и не налезать на нижнюю ограничительную линию изображения. Поскольку непосредственно под вашим лого начинается навигационная панель, для того чтобы избежать визуального столкновения логотипа с кнопками навигации при подготовке изображения нужно учесть баланс логотипа по высоте.
2. Фотострип – фот такой брендинг
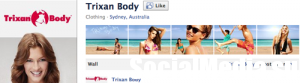
Поскольку фотострип (эдакий баннер в стиле кадров фотопленки, состоящий из 5 случайных изображений, которые вы загрузили в свой Фотоальбом) расположен непосредственно справа от фотографии профиля, при дизайне страницы нужно думать о том, как два этих элемента будут взаимно усиливать друг друга в плане брендинга. Трендом сегодня является размещение в фотострипе «вариаций на тему» основного профильного изображения.
Пример:
Подарив бизнес-страницам фотострип, Facebook одновременно сыграл над их хозяевами злую шутку. Фотографии при каждом рефреше перетасовываются случайным образом подобно колоде карт и оказываются в другом “кадре” фотострипа. Это обстоятельство как-бы мешает формировать в сознании пользователя то, что маркетологи и арт-директора называют эпическим термином “brand identity”.
Но, хочешь не хочешь, пока что им приходится смиряться. Придется и вам – если только вы не намерены остановиться, загрузив всего лишь несколько изображений в свой фотоальбом (что тоже не есть хорошо).
Что я хочу сказать: дизайн фотострипа, набор входящих в него изображений-носителей вашего фирменного стиля должен заранее быть заточен под постоянную перетасовку. Заточен таким образом, чтобы от перестановки слагаемых при каждой новой загрузке страницы сумма не менялась, насколько это возможно.
Более того, эта игра в случайности может эффективно работать на «цепляемость» и запоминаемость вашей фан-страницы.
Примеры:
3. Навигационная панель: как работать на панели
Перенос кнопок навигации в левую колонку поначалу здорово расстроил владельцев фан-страниц. На новом месте она казалась менее заметной, невизибильной.
Зато вместо шести синих фейсбуковских кнопок с ограничением по объему текста в их названиях сейчас в вашем распоряжении – возможность использовать собственные кастомизированные иконки. И фора в 36 символов, чтобы назвать их так, как вам заблагорассудится.
Бизнес-страницам на Facebook не следует использовать много навигационных кнопок (тем более, если они ведут туда, где нет или очень мало интересного или полезного для вашей целевой аудитории контента).
Сами кнопки должны быть выполнены в едином фирменном стиле, а не имитировать рубашку растамана.
И, наконец, расположение кнопок навигации должно быть продиктовано их приоритетностью – с маркетинговой или какой-либо иной точки зрения.
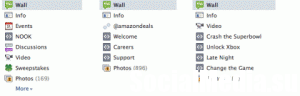
Посмотрите на примеры ниже (и это страницы больших брендов… менеджеров по SMM срочно уволить) — события без событий, приложения без брендированных иконок, куча антиквариата в виде статичных FBML иконок…. Одним словом, каша. Не советую вам эту кашу ни варить, ни пробовать:
Ниже примеры фан страниц на фейсбук, чьи владельцы пусть без особых изысков, но все же используют навигацию кратко и по делу:
А вот как можно получить кумулятивный визуальный эффект посредством использования кастомизированных иконок (может быть, я скоро напишу урок о том, как их делать):
Друзья — лайка лайку моет
Блок “Друзья” предоставляет владельцам бизнеса возможность продвигать, в первую очередь, другие фейсбук-страницы, которыми они владеют или которые поддерживают /спонсируют, а также страницы своих деловых партнеров и любые другие релевантные ресурсы:
В Настройках отображения друзей вы можете отказаться от их показов по умолчанию и выбрать, какого именно вам выгоднее включить в визуальную ротацию на своей бизнес-странице:
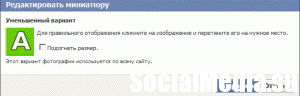
5. Миниатюра — должна быть не дура
На языке фейсбук «уменьшенное изображение» или «миниатюра» означает аватара. Мини-клон вашей профильной фотографии, который сопровождает все ваши посты и комментарии. Логотип в уменьшенном варианте.
Это уменьшенное изображение требует вашего увеличенного внимания!
По умолчанию facebook просто сожмет вашу фотографию профиля как есть. Так что часть вашего логотипа может вылезти за пределы аватары (чего-то не будет видно). В итоге, лого может смотреться криво и оборвано. Если произошло именно так, в Настройках профиля нажмите «редактировать миниатюру» и передвигайте его до тех пор, пока всё не будет влезать как надо:
К примеру, если ваше лого (фотография профиля) выглядит вот так:
Ваша цель – чтобы было вот так:
А не так:
На сегодня у меня все. Желаю вам побольше фанов и поменьше ботов.























хороший у вас блог! много чего интересного нашел для себя, но вот это “полный текст доступен подписчикам рассылки нашего сайта”, после подписки так ни чего не произошло, полный текст я не увидел, кнопку входа не нашел!
Сейчас кнопку наверх перенесем, и подробнее все поясним на https://www.socialmedia.su/rassylka.html